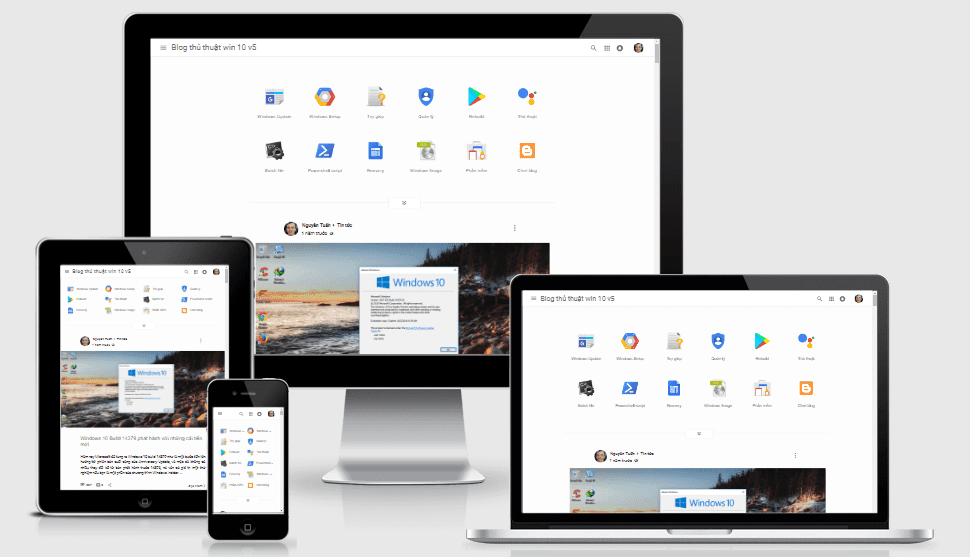
Chia sẻ miễn phí giao diện blogger template của Blog thủ thuật win 10 v5

Lấy ý tưởng từ giao diện của mẫu Blog mặc định Contempo và cập nhật theo xu hướng Material Design. Bản cập nhật v5 cũng là bản Blog mình đang sử dụng vẫn dựa theo thiết kế của bản v4 nhưng được cập nhật thêm một vài tính năng mới như material menu, thay đổi khung tìm kiếm mới, cập nhật khung nhận xét mới nhất của mẫu Contempo và thêm các nút chèn biểu tượng, code, ảnh và video, thay đổi style của phần nội dung nhận xét.
Những lý do bạn nên sử dụng template v5 cho Blog của mình
✓ Thời gian tải trang nhanh
✓ Tối ưu chuẩn SEO
✓ Reponsive 100% tương thích với tất cả màn hình
✓ Thân thiện và và max tối ưu cho mobile
✓ Đăng ký Adsense 100% thành công với tên miền tùy chỉnh (nếu bài viết khong vi phạm nguyên tắc nội dung)
✓ Tối ưu đặt chỗ quảng cáo Adsense
✓ Dễ đặt mã quảng cáo
✓ Bản quyền full
✓ Cập nhật thêm nhiều tính năng mới
✓ Fix một số lỗi ở các bản trước
Demo bài viết
Danh sách cập nhật mới được thêm vào:
- Cập nhật khung nhận xét của Blogger lên phiên bản mới nhất áp dụng với mẫu Contempo
- Mobile menu giao diện Material
- Biểu tượng nằm cố định trên khung nhận xét của Blog
- Thêm thời gian đăng bài và số nhận xét vào tiện ích bài đăng phổ biến
- Thêm lượt xem bài viết
- Chèn biểu tượng cảm xúc vào nhận xét
- Chèn link, code, ảnh, YouTube vào nhận xét
- Thay đổi kích thước ảnh tiện ích popular posts mà không làm ảnh bị mờ
- Chèn điều khoản vào link tải tập tin trong bài viết
Hướng dẫn cài đặt
1. Thay giao diện
Đăng nhập vào Blog truy cập Chủ đề > Sao lưu / Khôi phục > Chọn tệp tải lên (lưu ý xóa những widget cũ) trước khi tải mẫu mới. Điểm đặc biệt ở giao diện mới lần này do áp dụng skin của mẫu mặc định Contempo nó tự động nhận dạng giao diện trên điện thoại di động cho nên bạn không phải tắt như những bản cũ. Trong phần bố cục phần tiện ích cũng thay đổi nhìn rất đẹp.
2. Thay mô tả, từ khóa, Facebook ID
Thay mô tả và từ khóa trong hai thẻ meta bên dưới <head>
Thay từ khóa trong bài viết tìm kiếm keyword_collect thay bằng cụm từ khóa theo ý bạn, từ khóa sẽ xuất hiện bên dưới bài viết nếu trong bài viết bạn soạn thảo có từ hoặc cụm từ giống như bạn đã chèn trong template.
3. Thay Menu
Tìm từ khóa toggleMenu. Ngoài ra bạn cũng tìm kiếm từ khóa dd-menu và dds-menu và thay link trong hộp thoại popup ở các nút ngoài trang chủ và trong bài viết nhé.
4. Thay Project ID
Nếu Blog các bạn đã cập nhật lượt xem bài viết từ trước, bạn cần thay lại Project ID, tìm từ khóa anhtuan1980-aed4d nó nằm cuối cùng trên thẻ đóng </body>. Trường hợp Blog chưa cập nhật thì để nguyên Project ID của mẫu không cần thay.
5. Thêm trang liên hệ
Bạn tạo một trang tĩnh mới đặt tên là contact sau đó copy đoạn code dưới đây vào khung soạn thảo HTML rồi click xuất bản
<style>
.blanterinput{float:none;position:relative;margin-bottom:45px;margin-right:10px}.blanterinput input,.blanterinput textarea{font-size:15px;padding:15px 0;display:block;width:100%;border:none;border-bottom:1px solid #ddd}.blanterinput input:focus,.blanterinput textarea:focus{outline:0}.blanterinput label{color:#999;font-size:15px;font-weight:400;position:absolute;pointer-events:none;left:0;top:10px;transition:.2s ease all}.bar{position:relative;display:block;width:100%}.bar:after,.bar:before{content:'';height:2px;width:0;bottom:1px;position:absolute;background:#07ACEC;transition:.2s ease all}.bar:before{left:50%}.bar:after{right:50%}.blanterinput input:focus~.bar:after,.blanterinput input:focus~.bar:before,.blanterinput textarea:focus~.bar:after,.blanterinput textarea:focus~.bar:before{width:50%}.highlight{position:absolute;height:50%;width:100px;top:25%;left:0;pointer-events:none;opacity:.5}.blanterinput input:focus~.highlight,.blanterinput textarea:focus~.highlight{animation:inputHighlighter .3s ease}.blanterinput input:focus~label,.blanterinput input:valid~label,.blanterinput textarea:focus~label,.blanterinput textarea:valid~label{top:-20px;font-size:13px;color:#07ACEC}input#ContactForm1_contact-form-email-message{height:150px}input#ContactForm1_contact-form-submit{color:#fff!important;background:#07ACEC;padding:7px 20px;border-radius:4px;border:none;outline:0;box-shadow:0 2px 5px 0 rgba(0,0,0,.16),0 2px 10px 0 rgba(0,0,0,.12);cursor:pointer;transition:all .4s ease-in-out;text-transform:uppercase;float:left;margin-top:15px}input#ContactForm1_contact-form-submit:hover{box-shadow:0 8px 17px 0 rgba(0,0,0,.2),0 6px 20px 0 rgba(0,0,0,.19)}#ContactForm1_contact-form-error-message{float:right;background:#D32F2F;color:#fff;font-size:13px;font-weight:700;border-radius:3px}#ContactForm1_contact-form-success-message{float:right;background:#4CAF50;color:#fff;font-size:13px;font-weight:700;border-radius:3px}i.material-icons{font-size:18px;vertical-align:text-bottom}
</style>
<br />
<form name="contact-form">
<div class="blanterinput">
<input class="validate" id="ContactForm1_contact-form-name" name="name" required="" type="text" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label><i class="material-icons">person</i> Name</label>
</div>
<div class="blanterinput">
<input class="validate" id="ContactForm1_contact-form-email" name="email" required="" type="email" value="" />
<span class="highlight"></span>
<span class="bar"></span>
<label><i class="material-icons">email</i> Email</label>
</div>
<div class="blanterinput">
<textarea class="validate" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" required="" rows="5"></textarea>
<span class="highlight"></span>
<span class="bar"></span>
<label><i class="material-icons">mic</i> Message</label>
</div>
<input id="ContactForm1_contact-form-submit" type="button" value="Send" />
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</form>
6. Thêm trang chuyển hướng ra ngoài
Bạn tạo một trang tĩnh mới đặt tên ví dụ chuyển hướng trang sau đó copy đoạn code dưới đây vào khung soạn thảo HTML rồi click xuất bản
<style>
#button1,#button2{color:#fff;text-align:center;text-decoration:none;display:inline-block;font-size:14px;cursor:pointer;box-shadow:inset 0 1px 1px rgba(255,255,255,.3),0 1px 3px -1px rgba(45,60,72,.5);text-shadow:0 1px 1px rgba(255,255,255,.35)}#button1{background-color:#4CAF50;border:1px solid #4CAF50;border-radius:3px;padding:7px 14px}#button2{background-color:#008CBA;border:1px solid #008CBA;border-radius:3px;padding:7px 26px}
</style>
<script type="text/javascript">
function getQueryVariable(t){for(var n=window.location.search.substring(1),e=n.split("&"),i=0;i<e.length;i++){var o=e[i].split("=");if(o[0]==t)return o[1]}return!1}function countDown(){time--,gett("timecount").innerHTML=time,-1==time&&(window.location=page)}function gett(t){return document.getElementById?document.getElementById(t):document.all?document.all.id:document.layers?document.layers.id:window.opera?window.opera.id:void 0}function init(){gett("timecount")?(setInterval(countDown,1e3),gett("timecount").innerHTML=time):setTimeout(init,50)}function closeWindow(){window.open("","_parent",""),window.close()}var time=30,page=getQueryVariable("url");document.onload=init(),$(document).ready(function(){$(".link-out-btn").click(function(){window.location=page}),$("#linkout").text(page)});
</script>
<br />
Bạn vừa nhấp vào một liên kết không thuộc <b><a href="http://www.blogthuthuatwin10.com/">www.blogthuthuatwin10.com</a></b><br />
Trang sẽ tự chuyển sang liên kết bạn vừa nhấp sau
<span id="timecount"></span> giây!
<br />
<br />
Liên kết bạn muốn đến: <span id="linkout"></span><br />
<br />
<div style="text-align: center;">
<button class="link-out-btn" id="button1">Chuyển ngay</button>
<button id="button2" onclick="javascript:closeWindow();">Từ chối</button>
</div>
Thay dòng text theo ý bạn và địa chỉ blog của bạn. Khi viết bài muốn chèn link ngoài ví dụ link http://demo-blogthuthuatwin10.blogspot.com qua trang chuyển hướng thì bạn chèn như sau:
http://www.blogthuthuatwin10.com/p/chuyen-huong-trang.html?url=http://demo-blogthuthuatwin10.blogspot.com
Trường hợp bạn muốn làm nổi bật nút giống như nút Demo ở trên thì thêm class='down' trong link, ví dụ:
8. Thêm trang điều khoản khi tải file
Bạn tạo một trang tĩnh mới đặt tên ví dụ terms-of-use sau đó copy đoạn code dưới đây vào khung soạn thảo HTML rồi click xuất bản
<style>
#button1,#button2{color:#fff;text-align:center;text-decoration:none;display:inline-block;font-size:14px;cursor:pointer;box-shadow:inset 0 1px 1px rgba(255,255,255,.3),0 1px 3px -1px rgba(45,60,72,.5);text-shadow:0 1px 1px rgba(255,255,255,.35)}#button1{background-color:#4CAF50;border:1px solid #4CAF50;border-radius:3px;padding:7px 14px}#button2{background-color:#008CBA;border:1px solid #008CBA;border-radius:3px;padding:7px 24px}
</style>
<script type="text/javascript">
function getQueryVariable(t){for(var n=window.location.search.substring(1),e=n.split("&"),i=0;i<e.length;i++){var o=e[i].split("=");if(o[0]==t)return o[1]}return!1}function countDown(){time--,gett("timecount").innerHTML=time,-1==time&&(window.location=page)}function gett(t){return document.getElementById?document.getElementById(t):document.all?document.all.id:document.layers?document.layers.id:window.opera?window.opera.id:void 0}function init(){gett("timecount")?(setInterval(countDown,1e3),gett("timecount").innerHTML=time):setTimeout(init,50)}function closeWindow(){window.open("","_parent",""),window.close()}var time=0,page=getQueryVariable("url");document.onload=init(),$(document).ready(function(){$(".link-out-btn").click(function(){window.location=page}),$("#linkout").text(page)});
</script>
<div style="text-align: center;">
<b><span style="font-size: large;">ĐIỀU KHOẢN SỬ DỤNG</span></b></div>
<br />
<ol>
<li>Blog chúng tôi hoạt động hoàn toàn tự nguyện và phi lợi nhuận nhằm mang đến cho các bạn sự trải nghiệm tốt nhất về hệ điều hành Windows 10. </li>
<li>Chúng tôi cam kết không gắn quảng cáo hoặc chèn link rút gọn để kiếm tiền. Phần mềm hoặc file được cung cấp link tải miễn phí.</li>
<li>Mọi người có thể lấy bài viết, link tải từ blog chúng tôi chia sẻ qua các trang hoặc diễn đàn khác mà không phải xin phép tác giả hoặc ghi nguồn.</li>
<li>Chúng tôi không chịu trách nhiệm với lỗi phát sinh trong quá trình sử dụng file hoặc phần mềm. Nếu các bạn gặp khăn có thể <a href='https://www.messenger.com/t/kequaduongvodanh' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=0,menubar=0,scrollbars=yes,width=590,height=540"); return false;' rel='nofollow' target='blank' title='Hỗ trợ trực tuyến'>nhắn tin</a> trực tiếp với chúng tôi trên Facebook.</li>
<li>Cảm ơn các bạn đã ghé thăm Blog của chúng tôi. Chúc các bạn một ngày vui vẻ và đừng quên <a class='share' href='http://www.blogger.com/follow-blog.g?blogID=4562796330339503496' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=590,height=540"); return false;' rel='nofollow' target='blank' title='Theo dõi Blog này'>theo dõi Blog</a> để thường xuyên cập nhật tin tức mới nhé!</li>
</ol>
<br />
<div style="text-align: center;">
<button class="link-out-btn" id="button1">Tôi đồng ý</button>
<button id="button2" onclick="javascript:closeWindow();">Từ chối</button>
</div>
<br />
Thay dòng text theo ý bạn. Khi viết bài muốn chèn link vào trang điều khoản ví dụ muốn chèn link tải https://app.box.com/s/5sh7ad1de7ehjmgq59y30eflhavlcjas các bạn chèn theo mẫu sau:
http://www.blogthuthuatwin10.com/p/terms-of-use.html?url=https://app.box.com/s/5sh7ad1de7ehjmgq59y30eflhavlcjas
Trường hợp bạn muốn làm nổi bật nút giống như nút Demo ở trên thì thêm class='down' trong link. Xem ví dụ:
9. Chèn link tải vào hộp popup
Tương tự như mục 8 chỉ khác ở trên là trang điều khoản có thể áp dụng cho nhiều link tải trong một bài viết, còn trong bài viết chỉ có một link tải duy nhất thì các bạn nên chèn vào hộp popup. Lấy ví dụ các bạn muốn chèn link tải https://app.box.com/s/bzgoyqhsl9j0b1zte1py43qnrx32yojy vào chữ iOS 11 theme thì trong bài viết các bạn chuyển qua khung soạn thảo HTML chèn đoạn code dưới cùng bài viết
<div class="cd-popup" role="alert">
<div class="cd-popup-container">
<div style="text-align: center;">
<span style="font-size: large;">ĐIỀU KHOẢN SỬ DỤNG</span></div>
<br />
1. Blog chúng tôi hoạt động hoàn toàn tự nguyện và phi lợi nhuận nhằm mang đến cho các bạn sự trải nghiệm tốt nhất về Windows 10.<br />
2. Chúng tôi cam kết không gắn quảng cáo hoặc chèn link rút gọn để kiếm tiền. Các tập tin được cung cấp link tải miễn phí.<br />
3. Mọi người có thể lấy bài viết, link tải từ blog chúng tôi chia sẻ qua các trang hoặc diễn đàn khác mà không phải xin phép tác giả hoặc ghi nguồn.<br />
4. Chúng tôi không chịu trách nhiệm với lỗi phát sinh trong quá trình sử dụng tập tin.<br />
5. Nếu các bạn gặp khăn có thể <a href="https://www.messenger.com/t/kequaduongvodanh" onclick="javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=0,menubar=0,scrollbars=yes,width=590,height=540"); return false;" rel="nofollow" target="blank" title="Hỗ trợ trực tuyến">liên hệ</a> trực tiếp với chúng tôi.<br />
<br />
<div style="text-align: center;">
<button class="clickbutton" onclick="down();">Tôi đồng ý</button>
</div>
<a class="cd-popup-close img-replace" href="javascript:void(0);"></a>
</div>
</div>
<script>
function down()
{
mywindow = window.open('https://app.box.com/s/bzgoyqhsl9j0b1zte1py43qnrx32yojy');
}
</script>
Thay dòng text theo ý bạn, để chèn link vào chữ iOS 11 theme ta chèn như sau:
<a class="cd-popup-trigger" href="javascript:void(0);">iOS 11 theme</a>
Xem ví dụ:
10. Đăng ký dịch vụ opensharecount để lấy lượt chia sẻ twitter
Bạn chỉ cần truy cập website điền email, mật khẩu và địa chỉ blog của bạn và tất nhiên là bạn phải có tài khoản twitter rồi. Nói nôm na là chúng ta cho phép opensharecount sử dụng dịch vụ twitter. Khi đăng ký xong bạn không phải làm gì cả vì mình đã thêm sẵn đoạn javascript rồi.
12. Cách viết bài
Khi viết bài phải sử dụng dấu ngắt nháy trên thanh công cụ soạn thảo sau 3 dòng mở bài trở lên. Hình ảnh khi chèn nếu là hình lớn để kích thước ban đầu. Nếu muốn chèn nội dụng vào khung thì khi soạn xong bài chuyển qua HTML chèn như sau:
<div class="codeHeader">
<a class="copy-text" data-clipboard-target="#p1" href="javascript:void(0);"><i class="fa fa-files-o"></i> Copy</a>
</div>
<pre class="code" id="p1">
Nội dung
</pre>
Nếu muốn chèn nội dung thứ 2, 3, 4... thì thay p1 bằng p2, p3, p4...Trường hợp trong bài viết nếu bạn muốn có popup chia sẻ thì trong khung soạn thảo HTML sử dụng thẻ <p>vùng văn bản có tùy chọn popup</p>
13. Sử dụng biểu tượng cảm xúc trong nhận xét
Nếu bạn muốn chèn biểu tượng cảm xúc khác ngoài những biểu tượng đã có thì truy cập liên kết https://emoji.codes copy shortcode vào khung nhận xét.
14. Hướng dẫn chèn ID quảng cáo Adsense
Tìm thẻ </head> ở bên trên có đoạn ca-pub-ID các bạn thay bằng Adsense ID của bạn, trường hợp nếu đăng ký lần đầu cũng chỉ cần lấy Adsense ID thay vào là được.
15. Hướng dẫn chèn Googe Analytics ID
Tìm thẻ </head> ở bên trên có đoạn ?id=ID và gtag('config', 'ID');các bạn thay ID bằng Googe Analytics ID của bạn, trường hợp nếu đăng ký lần đầu cũng chỉ cần lấy Googe Analytics ID ID thay vào là được.
16. Hướng dẫn chèn mã quảng cáo
Tìm từ khóa <!-- Ads_Code --> và thay bằng mã quảng cáo muốn hiển thị.
1. Blog chúng tôi hoạt động hoàn toàn tự nguyện và phi lợi nhuận nhằm mang đến cho các bạn sự trải nghiệm tốt nhất về Windows 10.
2. Chúng tôi cam kết không gắn quảng cáo hoặc chèn link rút gọn để kiếm tiền. Các tập tin được cung cấp link tải miễn phí.
3. Mọi người có thể lấy bài viết, link tải từ blog chúng tôi chia sẻ qua các trang hoặc diễn đàn khác mà không phải xin phép tác giả hoặc ghi nguồn.
4. Chúng tôi không chịu trách nhiệm với lỗi phát sinh trong quá trình sử dụng tập tin.
5. Nếu các bạn gặp khăn có thể liên hệ trực tiếp với chúng tôi.









Chưa có bình luận nào, hãy là người đầu tiên!