Làm thế nào để Google không lập chỉ mục ?updated-max và ?max-results đằng sau link tìm kiếm label

Xuất bản
Một khi bạn đã index nhãn (label) lên kết quả tìm kiếm Google bạn cần phải loại bỏ ?updated-max và ?max-results đằng sau link tìm kiếm vì link dạng này không tốt cho SEO. Tất nhiên bạn không thể sử dụng robots.txt vừa cho phép tìm kiếm label lại vừa chặn ?updated-max và ?max-results được vì Googlebot sẽ ưu tiên cho tìm kiếm label hơn chặn.
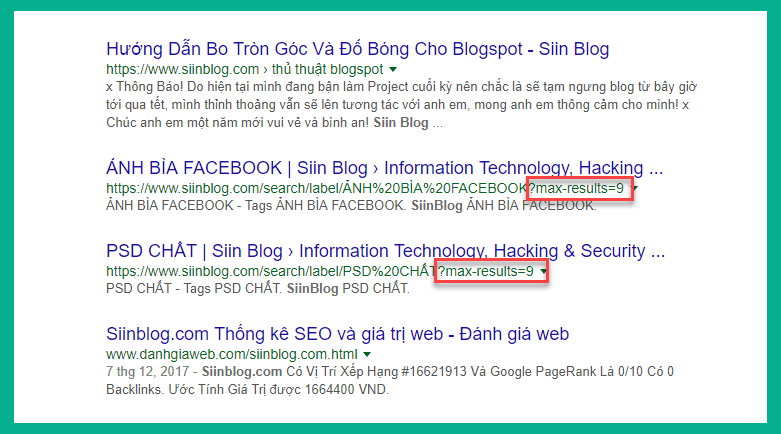
Bạn có thể xem hình demo dưới đây khi tìm kiếm một địa chỉ blog đã được Google lập chỉ mục cho tìm kiếm label.
Có 2 nguyên nhân dẫn đến Google lập chỉ mục cho ?updated-max và ?max-results thứ nhất do thẻ meta tự động đặt sau <head>, lấy ví dụ
<b:if cond='data:blog.searchLabel == "ẢNH%20BÌA%20FACEBOOK"'>
<title>ẢNH BÌA FACEBOOK | Siin Blog › Information Technology, Hacking & Security, Developer Tips & Tricks</title>
<meta content='ẢNH BÌA FACEBOOK - Tags ẢNH BÌA FACEBOOK. SiinBlog ẢNH BÌA FACEBOOK' name='description'/>
<link expr:href='data:blog.canonicalUrl' rel='canonical'/>
</b:if>
Thứ 2 do dữ liệu cấu trúc SiteNavigationElement trong menu, ví dụ
<nav class='dropdowns' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li><a href='/search/label/ẢNH%20BÌA%20FACEBOOK?amp;max-results=9' itemprop='url' title='ẢNH BÌA FACEBOOK'><span itemprop='name'>ẢNH BÌA FACEBOOK</span></a></li>
</u>
</nav>
Cả hai trường hợp này xảy ra do đặt phân trang đánh số thứ tự nên có ?max-results=9 đằng sau link. Còn trường hợp không đánh số thứ tự và không thêm ?max-results=9 đằng sau link sẽ có ?updated-max. Cách sửa như sau:
1. Trường hợp đặt thẻ meta thì sửa <link expr:href='data:blog.canonicalUrl' rel='canonical'/> thành link cố định <link href='https://www.siinblog.com/search/label/ẢNH%20BÌA%20FACEBOOK' rel='canonical'/>, cụ thể
<b:if cond='data:blog.searchLabel == "ẢNH%20BÌA%20FACEBOOK"'>
<title>ẢNH BÌA FACEBOOK | Siin Blog › Information Technology, Hacking & Security, Developer Tips & Tricks</title>
<meta content='ẢNH BÌA FACEBOOK - Tags ẢNH BÌA FACEBOOK. SiinBlog ẢNH BÌA FACEBOOK' name='description'/>
<link href='https://www.siinblog.com/search/label/ẢNH%20BÌA%20FACEBOOK' rel='canonical'/>
</b:if>
2. Trường hợp với dữ liệu cấu trúc vẫn phải đặt thẻ meta cố định <link href='https://www.siinblog.com/search/label/ẢNH%20BÌA%20FACEBOOK' rel='canonical'/> sau <head>, tiếp theo loại bỏ ?amp;max-results=9 đằng sau link trong menu và thêm onclick chuyển hướng trang ví dụ với trường hợp link như ví dụ ở trên trong menu thì sửa thành như sau:
<li><a href='/search/label/ẢNH%20BÌA%20FACEBOOK' onclick='this.href = '/search/label/'/search/label/ẢNH%20BÌA%20FACEBOOK?&max-results=9'' itemprop='url' title='ẢNH BÌA FACEBOOK'><span itemprop='name'>ẢNH BÌA FACEBOOK</span></a></li>
Làm như vậy khi nhấp chuột vào menu với nhãn ẢNH BÌA FACEBOOK đi đến link https://www.siinblog.com/search/label/ẢNH%20BÌA%20FACEBOOK?max-results=9 trên địa chỉ trình duyệt tuy nhiên do đã đặt link cố định https://www.siinblog.com/search/label/ẢNH%20BÌA%20FACEBOOK sau <head> nên Googlebot chỉ index được link này.
Còn với dữ liệu cấu trúc Googlebot cũng chỉ theo dõi được link trong href=" " còn với chuyển hướng onclick thì không lập chỉ mục. Phải mất từ 3 ngày để Google lập lại chỉ mục và loại bỏ ?updated-max và ?max-results đằng sau link tìm kiếm label.








Chưa có bình luận nào, hãy là người đầu tiên!